A
p5.js
ASCII Visuals
In these experiments, we utilise the loadPixel function in p5.js to explore ASCII stills. The process
begins with the selection of a range of images, which are then imported into p5, then subsequently refined
through meticulous adjustments.
It's noteworthy that not all images produce visually aesthetic outcomes; they require more intensive
treatment prior. Throughout the exploration, I identified 4 critical factors for preserving image details:
1. Pixel Ratio → Image pixel : Canvas pixel
2. Contrast → Inverting light and dark
3. Alpha Range → The range between lightest and darkest
4. Font Size → Size of each individual character
The culmination of these experiments results in an 8pp bi-fold zine.
Process

Zine outcome

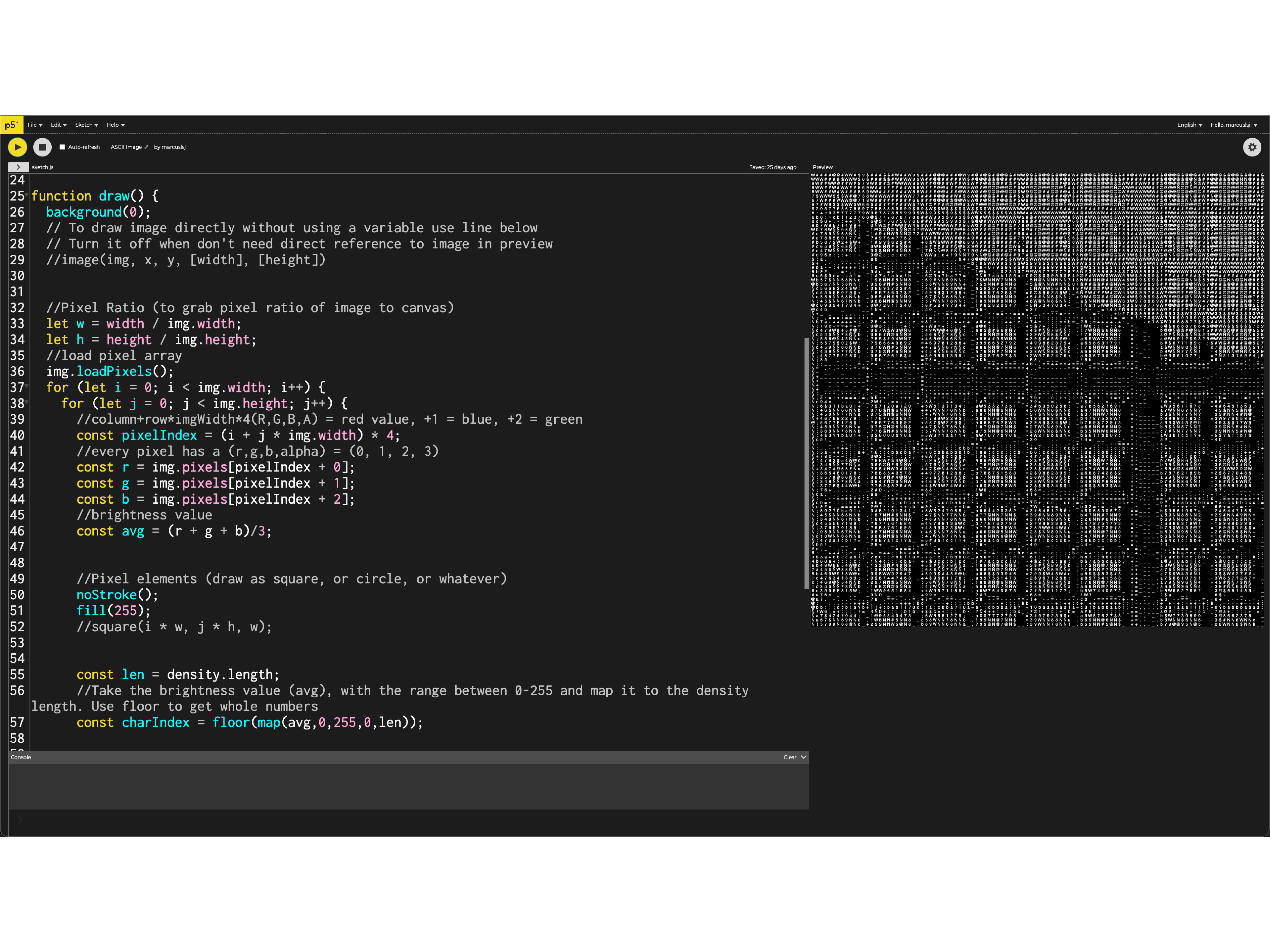
ASCII filter p5.js sketch

Testing different pixel ratios
-
Algorithm Dilemma -
Speculative Design
-
Algorithm Literacy
B
TouchDesigner
Pillar Visualisation
These experiments align with each individual research pillar, serving as a means to visualize my
comprehension of each one. Simultaneously, they enable me to pinpoint the intersections that exist between
these pillars.
Algorithm Dilemma
↳ Using noise and DatTable, I created a series of
generative visuals within a 100 by
100 pixel grid. These pixel characters are representative of data within an algorithm curation network
(grid). As time progresses, we witness the accumulative effect of algorithms amassing and processing
expanding volumes of data, ultimately resulting in a visually complex composition.
Algorithm Literacy
↳ The inner workings of algorithms are hidden away from
users in this concept often
referred to as an algorithm black box. The opaqueness of these black boxes makes it challenging to
understand how algorithms arrive at their decisions, leading to concerns about accountability and
potential bias. Using replicators and DatTables, I attempt to visualise and understand the algorithm
black box.
Speculative Design
↳ Through the use of a QuadTree filter, I craft a
narrative where every object,
person, and their surroundings is perceived as data. Within this speculative scenario, society
demonstrates complete awareness of the ongoing data collection process. However, there is an eerie
undertone to the video, suggesting that society may have willingly surrendered control of their data to
algorithms.
Process

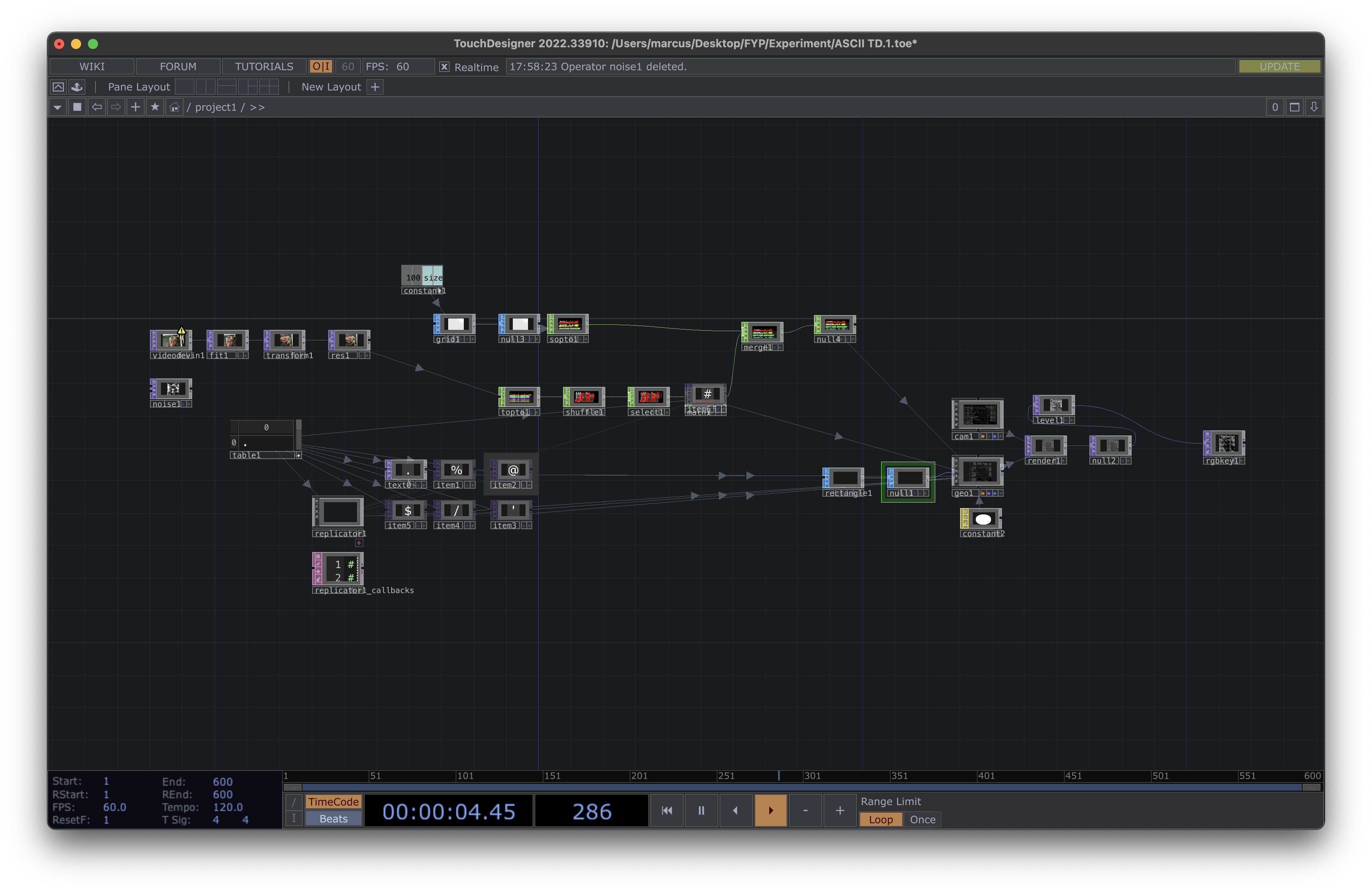
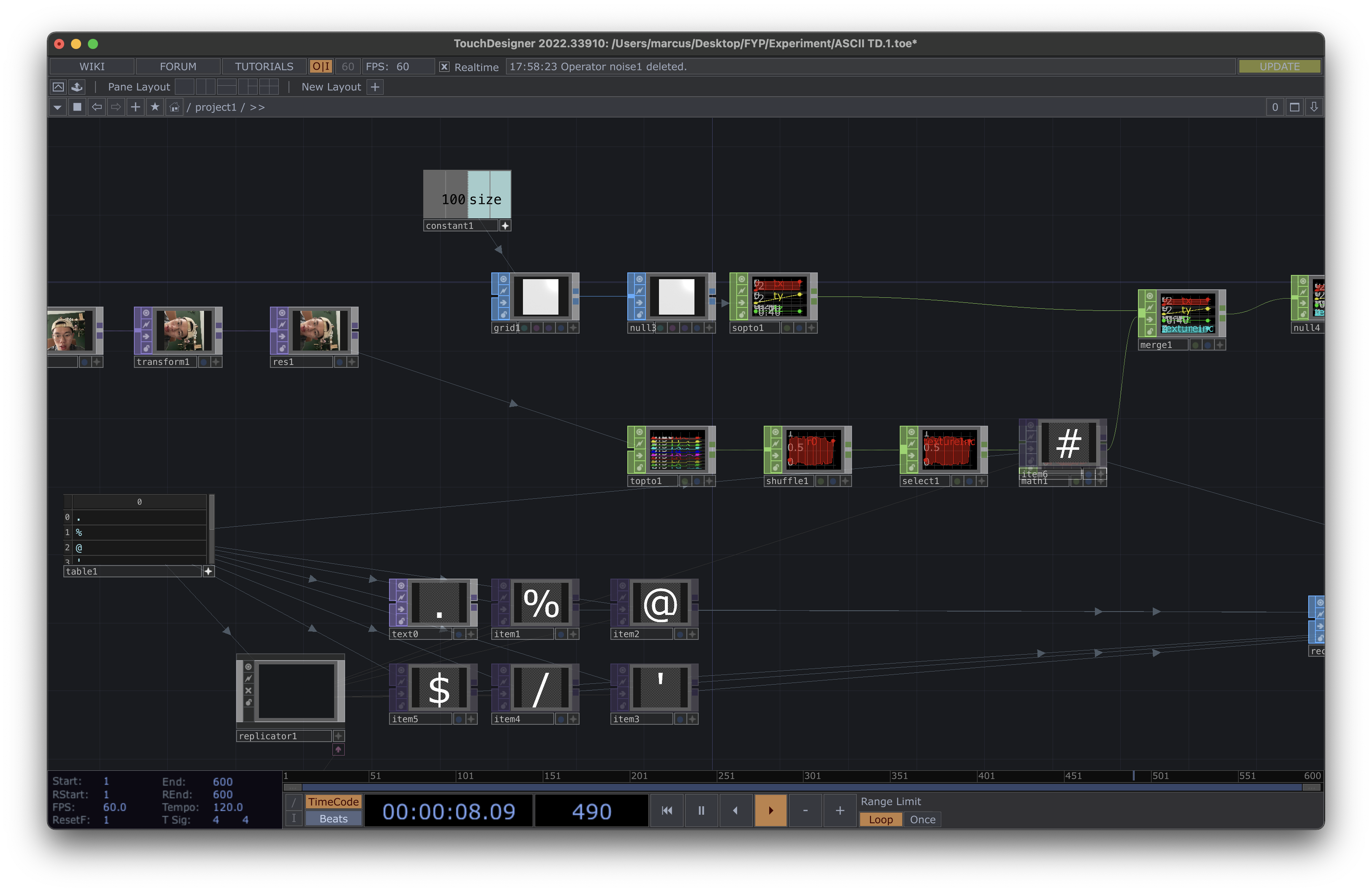
Live video feed ASCII filter setup

DatTable inputs for ASCII effect

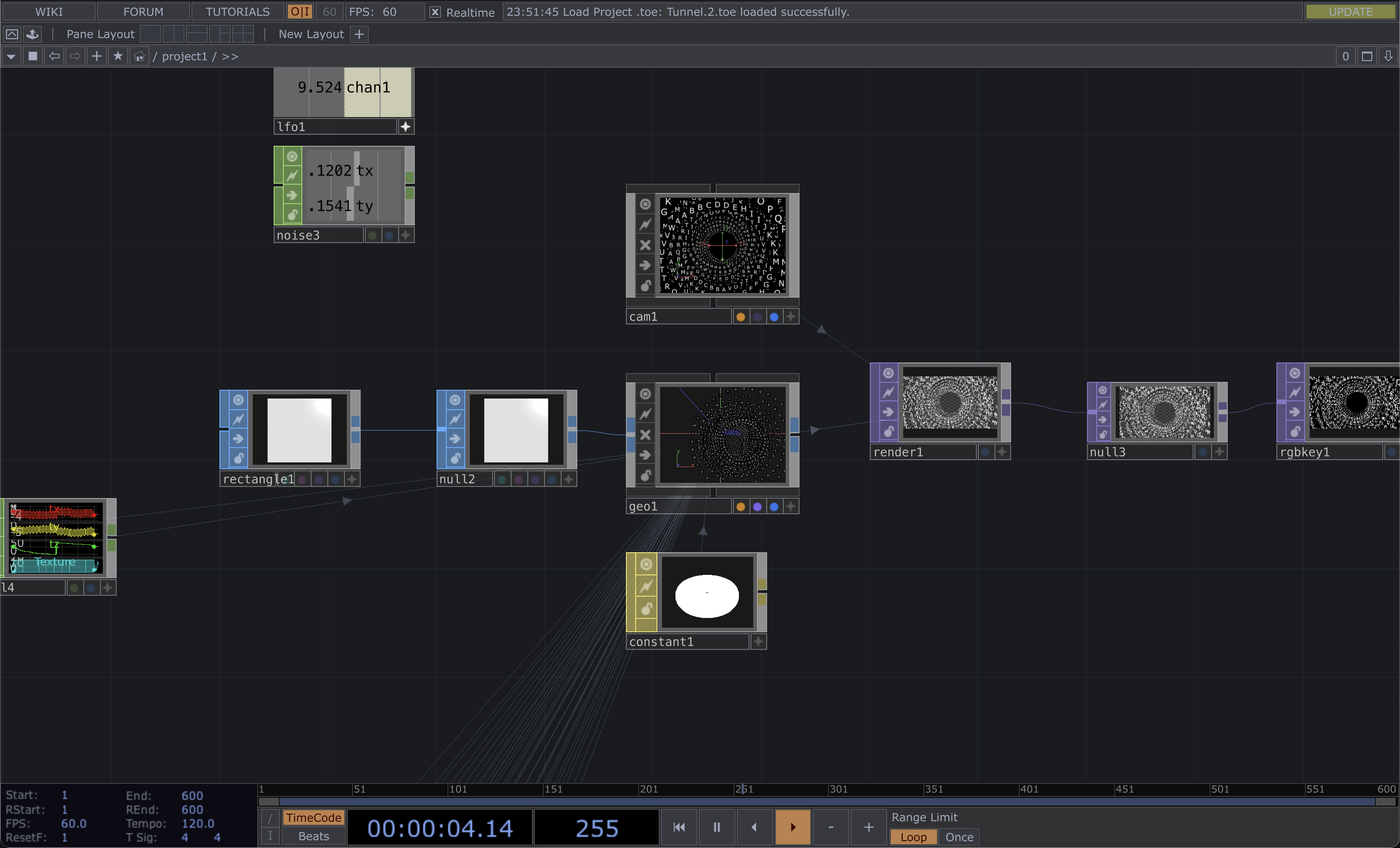
Key nodes in tunnel effect

DatTable inputs for tunnel effect
C
TouchDesigner
Image Instancing
Exploring image instancing for simplifying complex images into more recognizable and computationally
manageable patterns. The resultant patterns (background) are derived from the instancing feedback of the
moving images.
I incorporated human-curated images into the project to assess whether discernible patterns could enable
algorithms to replicate the curation process. However, apart from the colors, no evident patterns emerged
from this analysis.
Process
-
Square feedback #1
-
Square feedback #2
-
Fluid feedback #1
-
Fluid feedback #2
D
TouchDesigner
Training Data
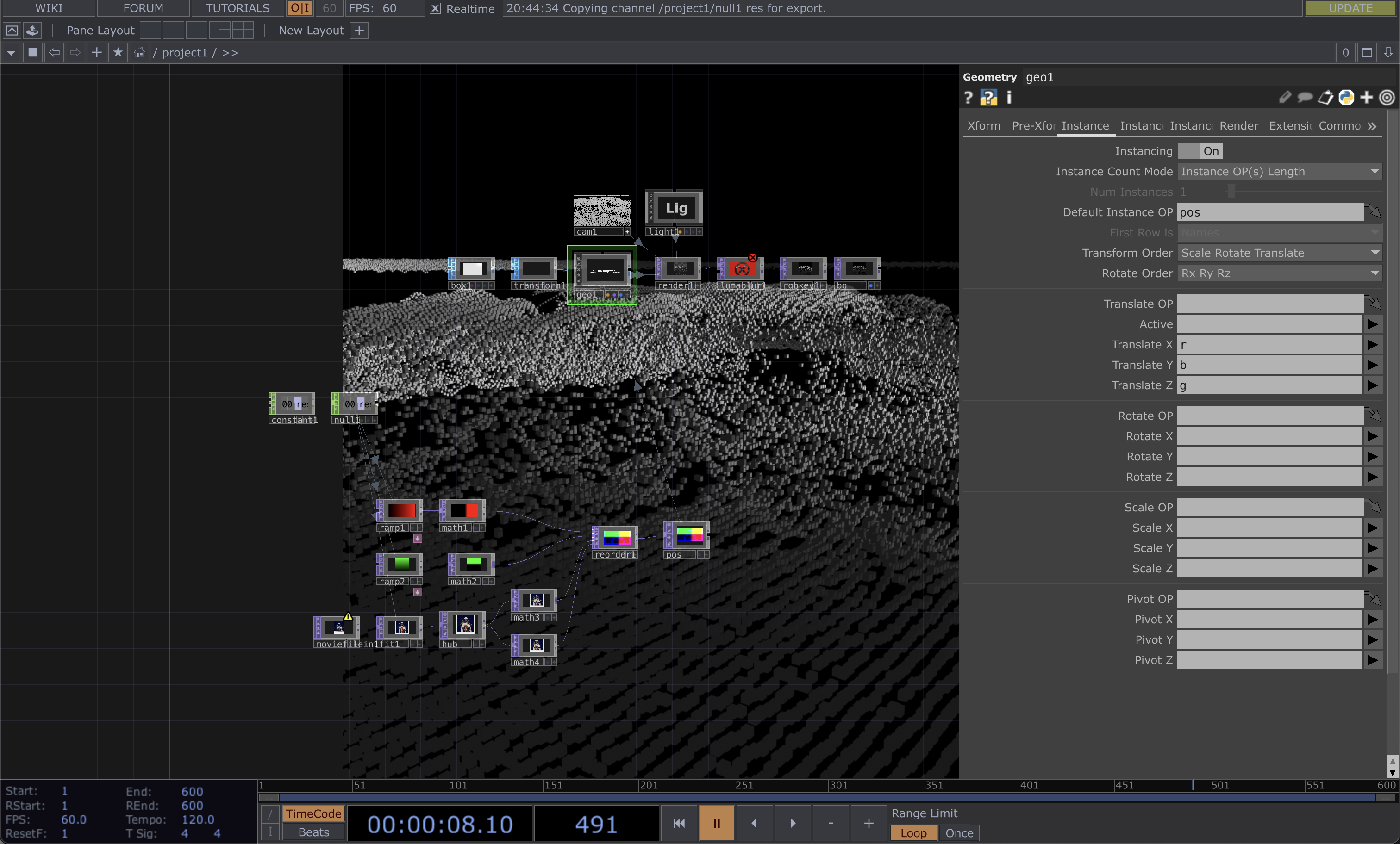
This experiment aims to debunk the notion that algorithm biases perpetuate human biases and instead
highlights how these biases can arise from data analysis methods.
By visualizing the learning process of image classification algorithms, I illustrate why certain labels
require more extensive training data. The complexity of less frequent patterns in certain images becomes
evident when the resolution is reduced. Increasing resolution is an option, but it can lead to processing
inefficiency due to longer processing times.
Process

Instancing Process
-
Instancing variation #1
-
Instancing variation #2
-
Instancing variation #3
E
TouchDesigner
Particle Flux
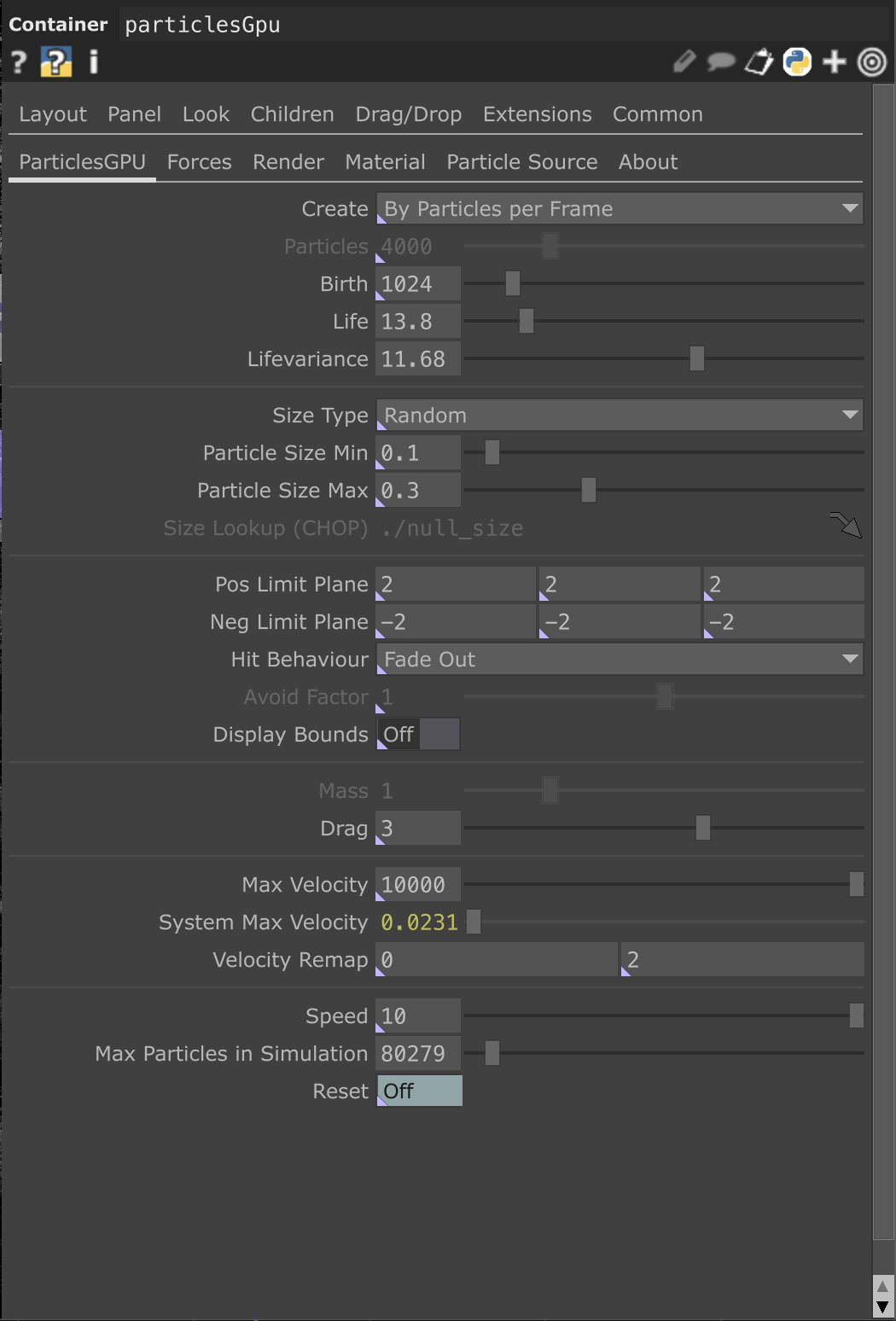
In this experiment, I utilised ParticlesGpu to generate particles, and their motion was animated using noise. By integrating keyboard input, users can adjust the noise seed, subsequently altering the path and velocity of the particles. The result is a dynamic, user-controlled visualization that vividly portrays how human interaction influences the decision-making process of algorithms.
Process
-
Original outcome

Tweakable parameters in particlesGpu
F
TouchDesigner
Pixel Sorting
Pixel sorting is a digital image manipulation technique that reorders pixels based on selected criteria,
such as brightness or hue. Typically, rows or columns of pixels are rearranged to create visual effects
like gradients or abstract patterns.
The sorted image often reveals distinct segments, each with a specific brightness range. This segmentation
helps identify and isolate color groups within the image, making it easier to visualize different color
ranges.
In my prototype, the utilization of pixel sorting can help to simplify the task of identifying and
quantifying the black and white elements in the face detected by the face detection algorithm. This
process enhances the ability to distinguish the presence and relative proportions of black and white
values within the detected face.
Process
-
Failed outcome #1
-
Failed outcome #2
-
Failed outcome #3
-
Diagonal sorting
G
TouchDesigner Python
Multi-Face Tracking
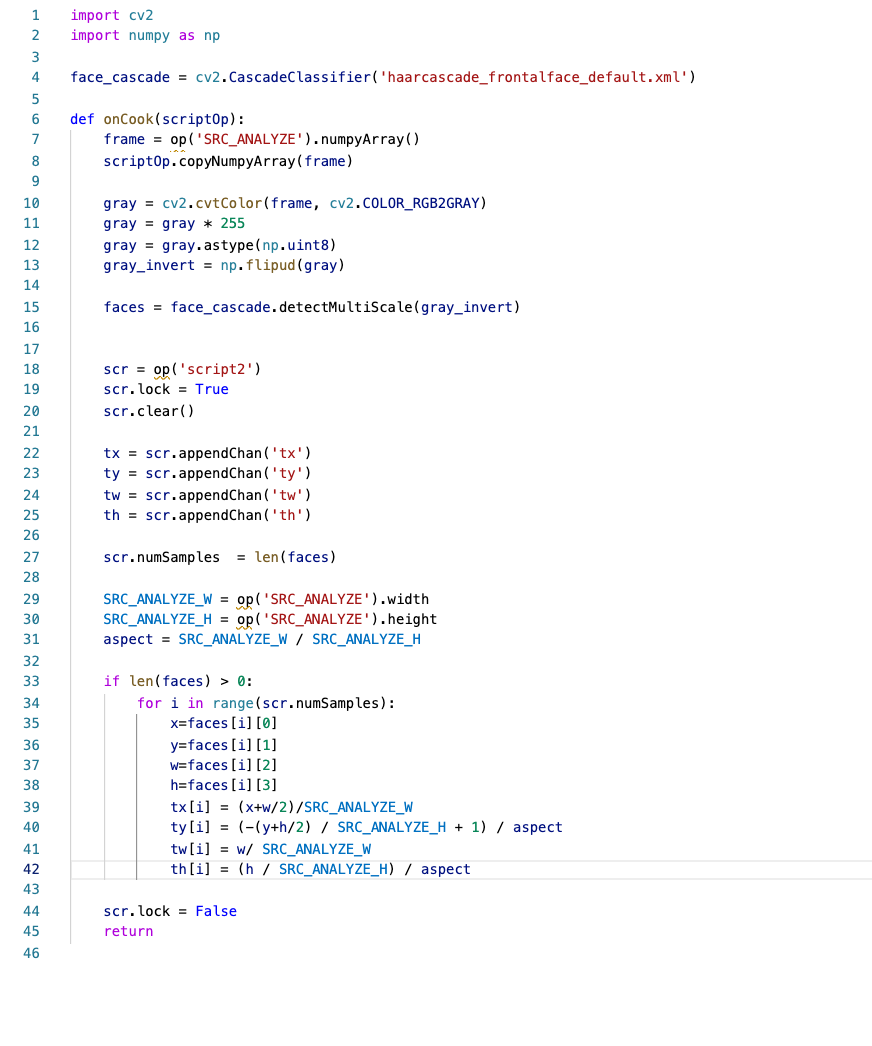
This experiment involves importing Haar Cascade Face Detection algorithm into TouchDesigner using Python Anaconda Mini. This integration facilitates the application of multi-face detection
on various mediums, including images, videos, and live screen video feeds.
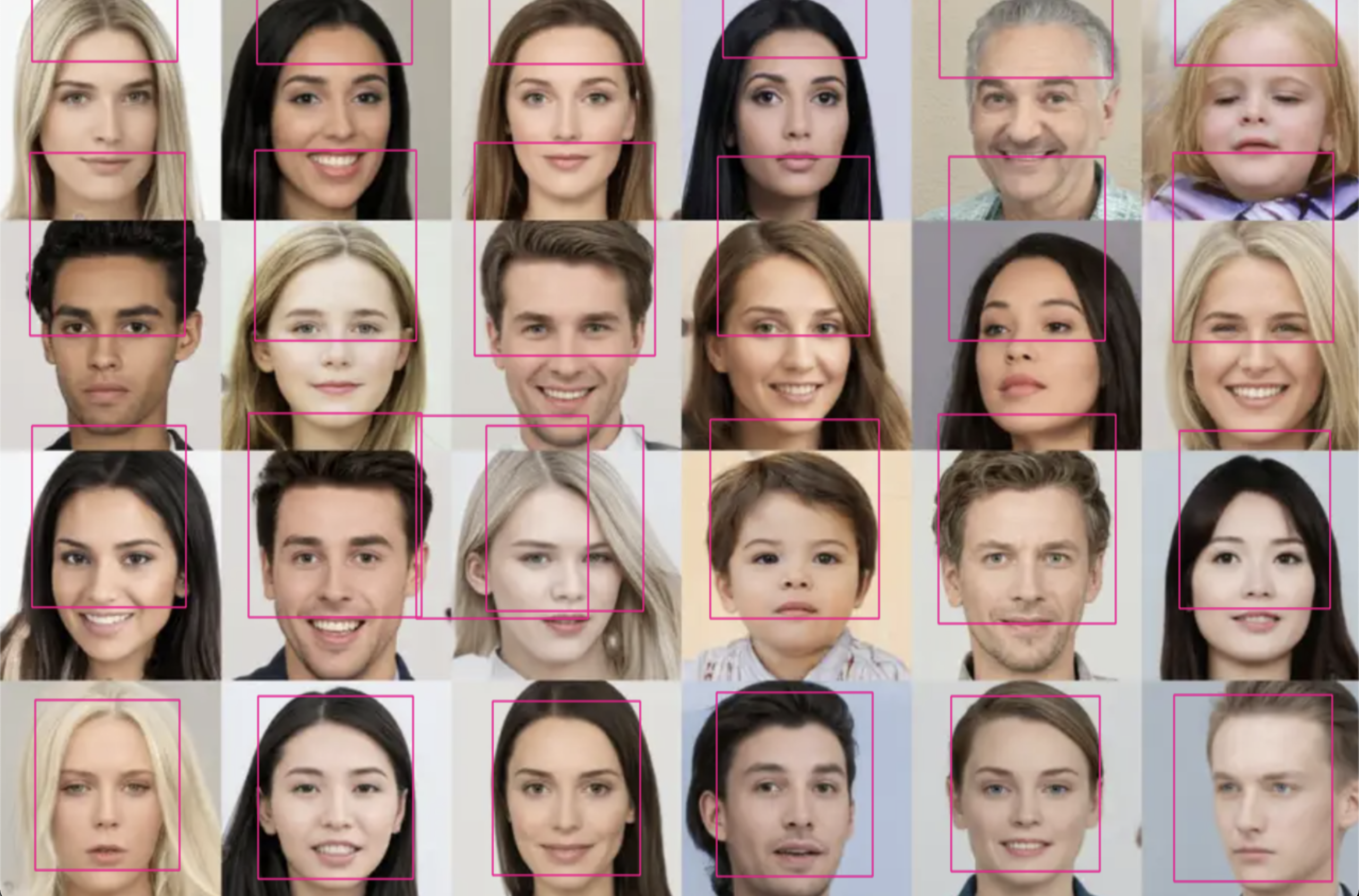
The exploration extended to cropping the detected faces and incorporating them into the Replicator OP,
setting the stage for further refinement in the prototype. A crucial aspect of this experiment involves
scrutinizing Haar Cascade's training data, particularly its ability to detect faces with darker skin
tones. The observations indicate that the algorithm exhibits mild inaccuracies in multi-face detection.
While it performs admirably with single faces, its accuracy diminishes when confronted with multiple
faces, occasionally misidentifying objects in the image.
Process
-
Live Screen Feed
-

Python Code
-

Accuracy Testing